Playing with Adobe Animate Edge
Playing with Adobe Animate Edge
This term, Dynamic Content Design class introduced us to Adobe Animate Edge. At first it looked quite intimidating (like most Adobe applications at first glance), but after a few weeks of playing with it, I find that it’s actually a simpler and more efficient approach to jQuery!
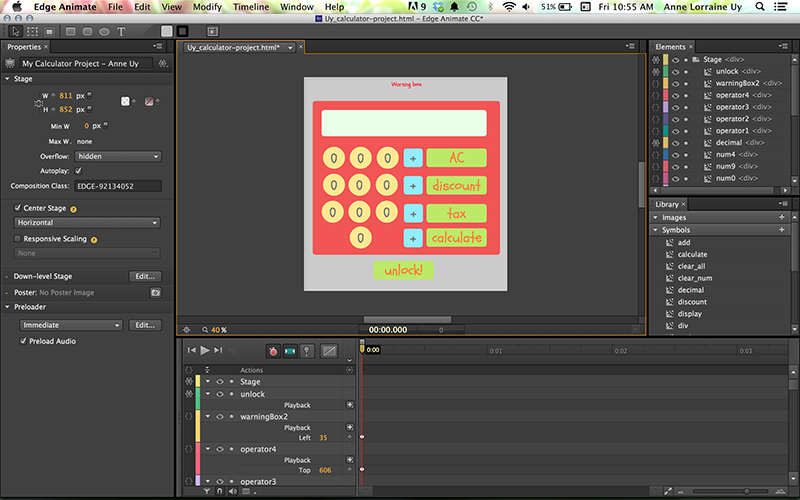
Making my calculator project in Animate Edge
Almost every week we had to program something based on Henry Leung‘s specifications. When we were learning key listeners, I made this…. What can I call it… Interactive media for key down listeners?
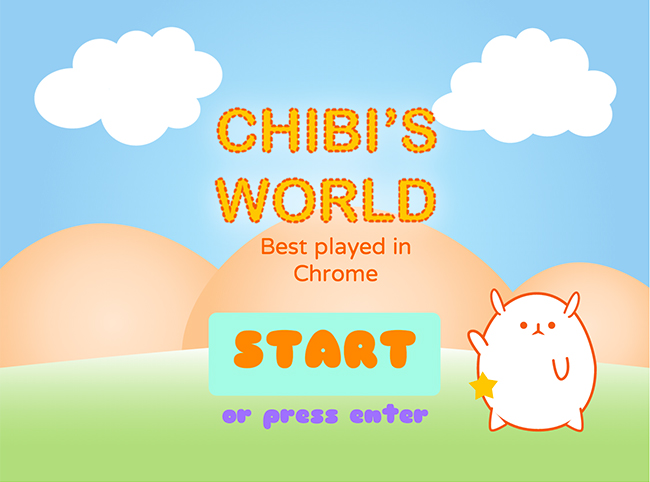
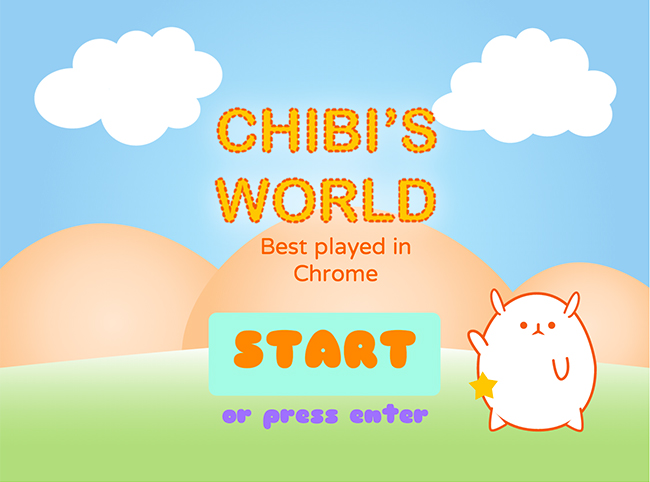
Say Hello to Chibi
I’ve also learned Illustrator this term, so I took the opportunity to practice vectors and experiment with SVGs!
Want to know the secret trick of Chibi? You can try Chibi’s World here. But please be on your desktop when doing so. This totally won’t work on mobile or tablet devices since I’m using keyboard listeners.
You’re probably going “What kind of game is this?! It’s not even a game.” *rolls eyes* (my bf laughed when I showed him this!)
So ok, for the next assignment I was finally able to *attempt* making a simple mini game!
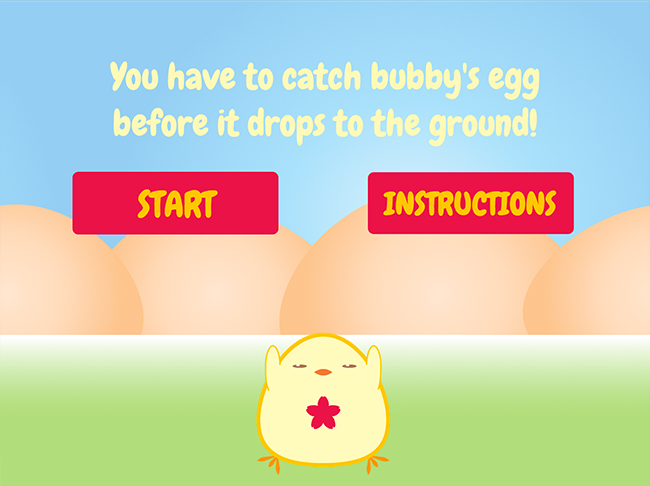
Recycled my background. I guess that makes Bubby from Chibi’s World too. They’re probably best friends or something.
Apologies if my “style” is very cutesy/chibi. Honestly it’s just the easiest kind of graphics to make!
The gameplay is simple. Bubby’s ONE and ONLY egg falls from the sky, and it’s up to you to help Bubby catch it! I’ve drawn a soft nest for you to catch it in already, so use the power of left and right keyboard keys well. You can play Bubby Egg Catch game here.
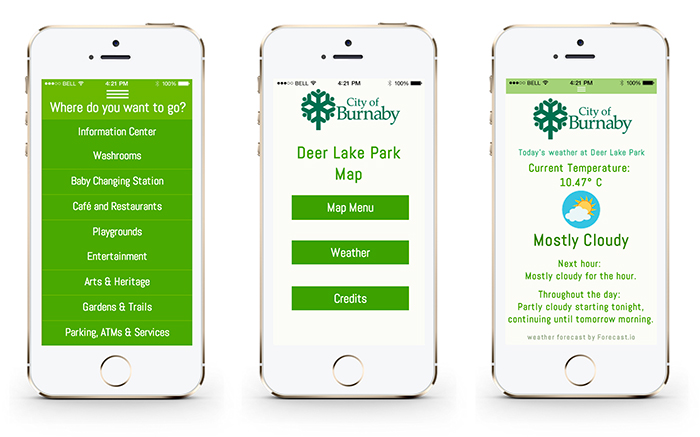
After a while we got into more complex programming. For our latest assignment, we were supposed to head to a park, experience a problem, and create a solution in Edge. I went to Deer Lake Park which was the nearest park to BCIT, and realized that it would really be handy if I could have a map of where the washrooms and snack bars were. I tried to search online for an app because map apps are the most convenient, but couldn’t find one. I’d also like to add that I’m a Google Maps generation girl, and I heavily rely on Transit and Google Maps to get around.
Thus, the creation of my application “Deer Lake Park Map“. I wanted to try another style and make the app look more serious/professional, and since flat design is all the rage now, I went for that.
 I even added a fancy iPhone 5S frame for my app just to give me a better feel of it. 😉 I used jQuery UI for the page transitions, AJAX and JSON for the weather info from Forecast.io, and Google Maps custom maps for each of the categories. I created my own weather symbols, but I lacked time so as you can see, it’s super simple. I’m really happy that it works like legit tho (even though some of the info there is fictional, like Baby Changing Stations)!! So yay. I’ve always wanted to learn AJAX and JSON, and there’s still a lot for me to learn, but I’m so psyched that I actually implemented it successfully.
I even added a fancy iPhone 5S frame for my app just to give me a better feel of it. 😉 I used jQuery UI for the page transitions, AJAX and JSON for the weather info from Forecast.io, and Google Maps custom maps for each of the categories. I created my own weather symbols, but I lacked time so as you can see, it’s super simple. I’m really happy that it works like legit tho (even though some of the info there is fictional, like Baby Changing Stations)!! So yay. I’ve always wanted to learn AJAX and JSON, and there’s still a lot for me to learn, but I’m so psyched that I actually implemented it successfully.
I really enjoy programming when I’m given a problem and I have to create a solution for it. Hooray for logic-based problem solving~ /geekhatON












April es un pienso de calidad media-alta..